Electron-vue开发实战(一)| 入门与安装(踩坑实录)
Electron简介[1]⁍

图解⁍
electron由Node.js+Chromium+Native APIs构成。你可以理解成,它是一个得到了Node.js和基于不同平台的Native APIs加强的Chromium浏览器,可以用来开发跨平台的桌面级应用。
它的开发主要涉及到两个进程的协作——Main(主)进程和Renderer(渲染)进程。简单的理解两个进程的作用:
- Main进程主要通过Node.js、Chromium和Native APIs来实现一些系统以及底层的操作,比如创建系统级别的菜单,操作剪贴板,创建APP的窗口等。
- Renderer进程主要通过Chromium来实现APP的图形界面——就是平时我们熟悉的前端开发的部分,不过得到了electron给予的加强,一些Node的模块(比如fs)和一些在Main进程里能用的东西(比如Clipboard)也能在Render进程里使用。
- Main进程和Renderer进程通过
ipcMain和ipcRenderer来进行通信。通过事件监听和事件派发来实现两个进程通信,从而实现Main或者Renderer进程里不能实现的某些功能。
electron-vue⁍

vue只是在renderer进程里使用的框架,不涉及到main进程。
因此react、angluar以及其他的前端开发框架同样适用。
因此react、angluar以及其他的前端开发框架同样适用。
electron-vue安装⁍
1 | |
如果你是windows用户,在安装期间遇到了关于node-gyp、C++库等方面的问题的话,请参考官方文档给出的解决办法。
- 简单来说就是要安装python2以及VSC++相关组件,如果已经安装就不用管了
因为之前我用npm安装过一次electron-vue,后来犹豫采用什么技术栈的时候又卸载了,但电脑整体环境中有些坑可能没办法记录,请大家善用搜索
yarn安装过程中的坑⁍
node-sass问题⁍
主要应该就是node-sass的问题,尝试了网上许多种方法之后,最终还是决定给node.js降级
错误信息忘记截图了,大概有什么 VS2017/MSBUILD之类的
-
查看node-sass对应的nodejs版本[2]
项目目录下的
package.json文件中有写node-sass的版本为’^4.9.2’
在node-sass (npmjs.com)中查询对应的nodejs版本,为10
-
在nodejs 10.20.0环境下安装,继续报错
1
fs-extra@10.0.0: The engine "node" is incompatible with this module. Expected version ">=12". Got "10.20.0" -
╮(╯-╰)╭,还能怎样。。安装node js 12.22.8,最后终于成功了
有关nodeJS多版本管理切换方法见 【Windows】利用NVM实现多版本nodejs的管理与切换
yarn run dev报错⁍
-
Cannot GET /__webpack_hmr

参考Electron-vue出现GET http://localhost:9080/__webpack_hmr net::ERR_ABORTED解决方案_h2763246823的博客-CSDN博客可以通过修改源码的方式来解决
打开注释

- 更新webpack?

解决
-
yarn run build报错
注释掉 .electron-vue/build.js中相关代码就行了[3]

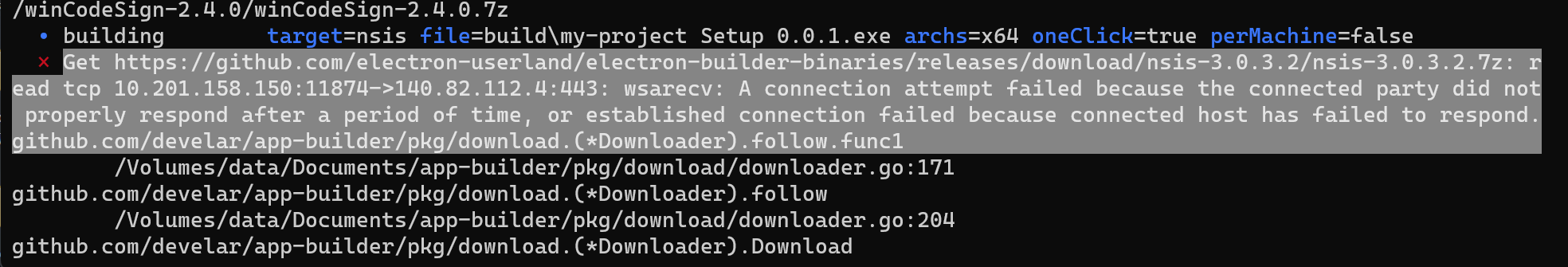
再报错

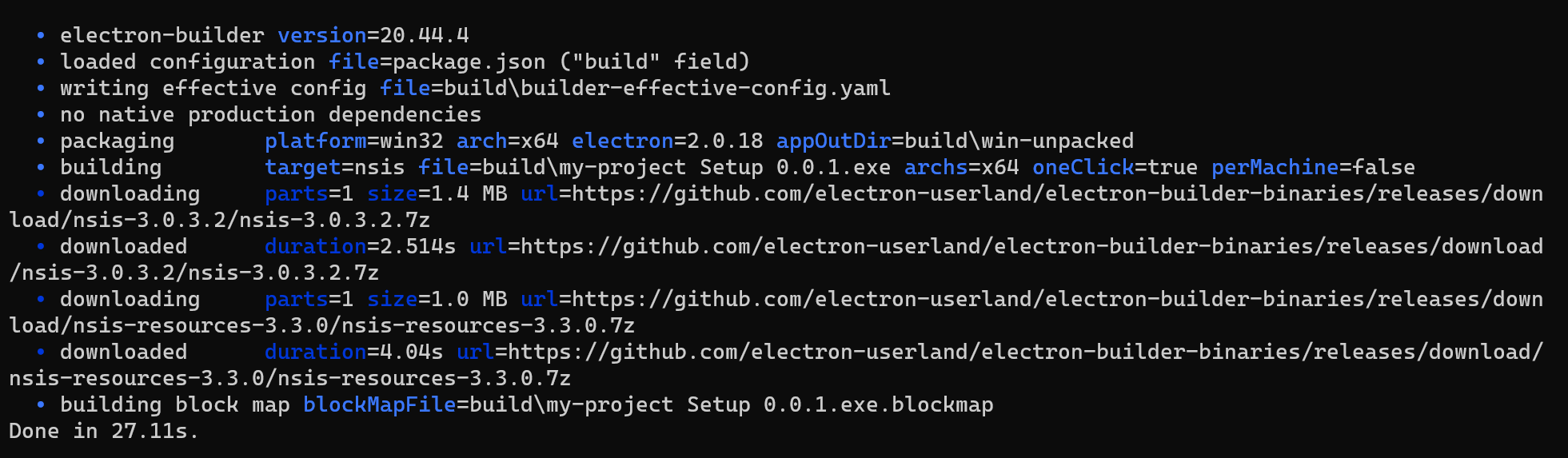
怀疑是网络问题,开代理,解决

在build底下生成了安装exe,点击安装就生成了图标

-
Unable to install
vue-devtoolsvue-devtools是用来调试vue的插件

开代理后

【解决】
Electron开发使用Vue Devtools - 执子之手 (oschina.io)
根据[4],需要下载5.1.1版本,但谷歌商店的插件已经更新到5.3.4了,故从官网下载 zip (github.com)对应版本的压缩包
-
进入devtools-5.1.1文件夹
-
执行
yarn install -
修改
.\shells\chrome\manifest.json文件,将"persistent": false改为"persistent": true
-
执行
yarn run build -
[my-project]/src/main/index.dev.js文件中如图所示位置添加如下代码[5]即可1
2
3
4const{BrowserWindow}=require("electron")
// ....
BrowserWindow.addDevToolsExtension('[your path]/devtools-5.1.1/shells/chrome/')
-
再
yarn run dev就可以了
-
Electron-vue开发实战0——Electron-vue入门 | MARKSZのBlog (molunerfinn.com) ↩︎
Node Sass does not yet support your current environment.已解决_Yy02123的博客-CSDN博客 ↩︎
Identifier ‘tasks’ has already been declared? - 知乎 (zhihu.com) ↩︎
electron-vue项目添加vue-devtools调试插件_qiuqiang748的博客-CSDN博客_electron-vue调试 ↩︎
electron+vue项目安装vue-devtools插件_feinifi的博客-CSDN博客_electron vue 插件 ↩︎




